-
Zehn Massnahmen für barrierefreie Websites
Barrierefreiheit (Englisch «Accessibility») hat zum Ziel, dass Menschen mit Beeinträchtigungen deine Website nutzen können. Hier stellen wir zehn Massnahmen vor, die Nutzer mit schlechter Sicht, reduzierter Bewegungsfähigkeit oder geistiger Beeinträchtigung unterstützen.
Von diesen Massnahmen profitieren letztlich alle Nutzer: Hoher Kontrast unterstützt die Lesbarkeit auf alten Bildschirmen oder wenn sich die Sonne mal wieder in deinem Tablet spiegelt. Grosse klickbare Flächen sind praktisch, wenn du dein Smartphone im Gehen nutzt. Und klar gekennzeichnete aktive Formularelemente helfen allen Nutzern, welche mit dem Tabulator zwischen diesen navigieren.
Wir haben mittlerweile einige Projekte barrierefrei umgesetzt, lernen aber immer noch laufend dazu. Deswegen hier zehn Beispiele, die für eine breite Nutzerbasis besonders hilfreich sind:
1. Farbkontrast
WCAG 1.4.3
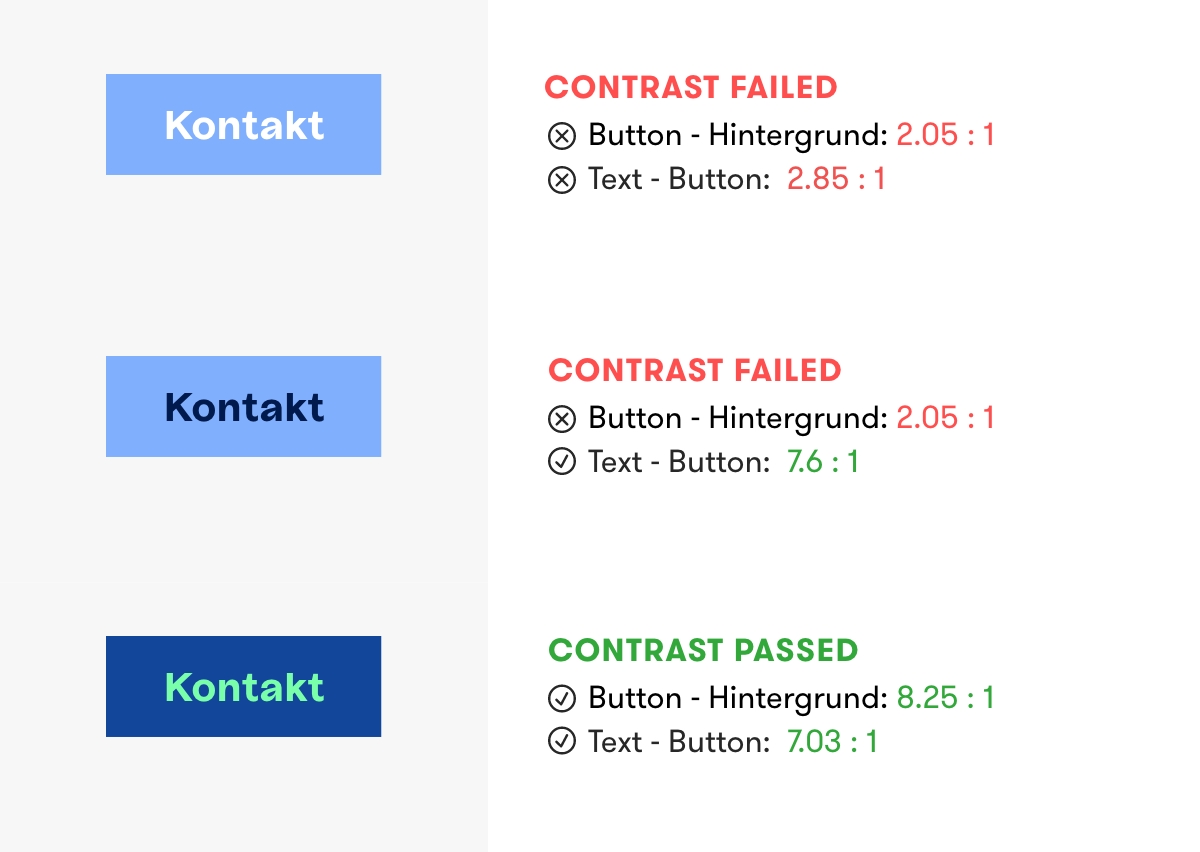
Für Nutzende mit Farbsehschwächen ist es wichtig, dass Vorder- und Hintergrundfarben einen genügend hohen Kontrast zueinander aufweisen. Damit sind beispielsweise Texte gut lesbar oder heben sich Buttons deutlich von ihrer Umgebung ab. Diesen wichtigen Punkt gilt es insbesondere bei der Gestaltung einer Website, besser aber bereits bei der Definition eines Corporate Designs zu berücksichtigen. Wie wir in einem unserer Projekte feststellen mussten, ist es nicht einfach, eine barrierefreie Website zu erstellen, wenn das Corporate Design diesen Aspekt nicht beachtet.
Hoher Kontrast von Vorder- und Hintergrundfarben

2. Tab Flow
WCAG 2.1.1
Wenn Inhalte mittels Tastatur erreichbar sind, können Menschen mit einer Sehstörung oder eingeschränkter Feinmotorik diese Website bedienen. Damit sich Nutzende mittels Tabulator-Taste durch eine Website bewegen können, müssen alle Funktionalitäten des Inhalts mittels Tastatur bedienbar sein. Dies sind beispielsweise die Navigation, Links, Buttons oder Formulare. Bei edulog.ch optimierten wir unter anderem die Navigation, damit sich diese auch bei einer Interaktion mittels Tastatur öffnet und somit die Tabstopps sichtbar werden.
Alle Funktionalitäten sind durch die Tabulator-Taste bedienbar
3. Focus States
WCAG 2.4.7
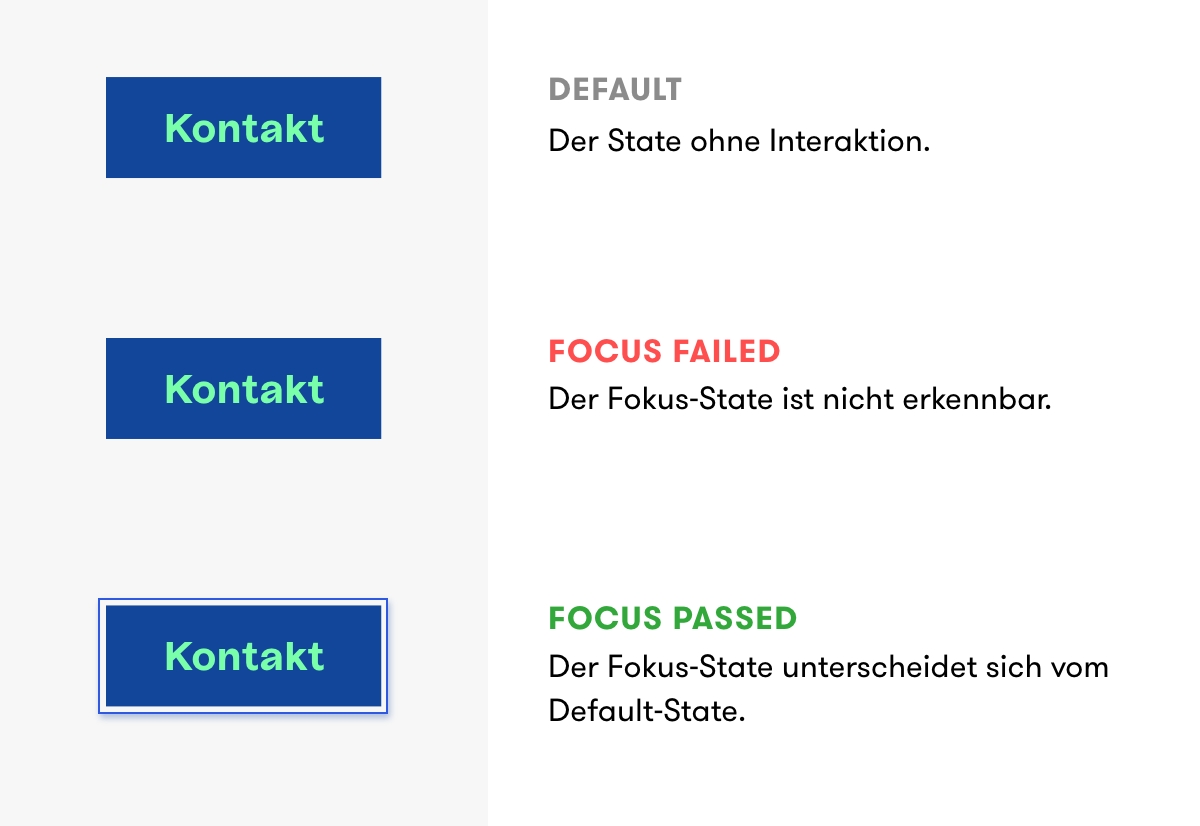
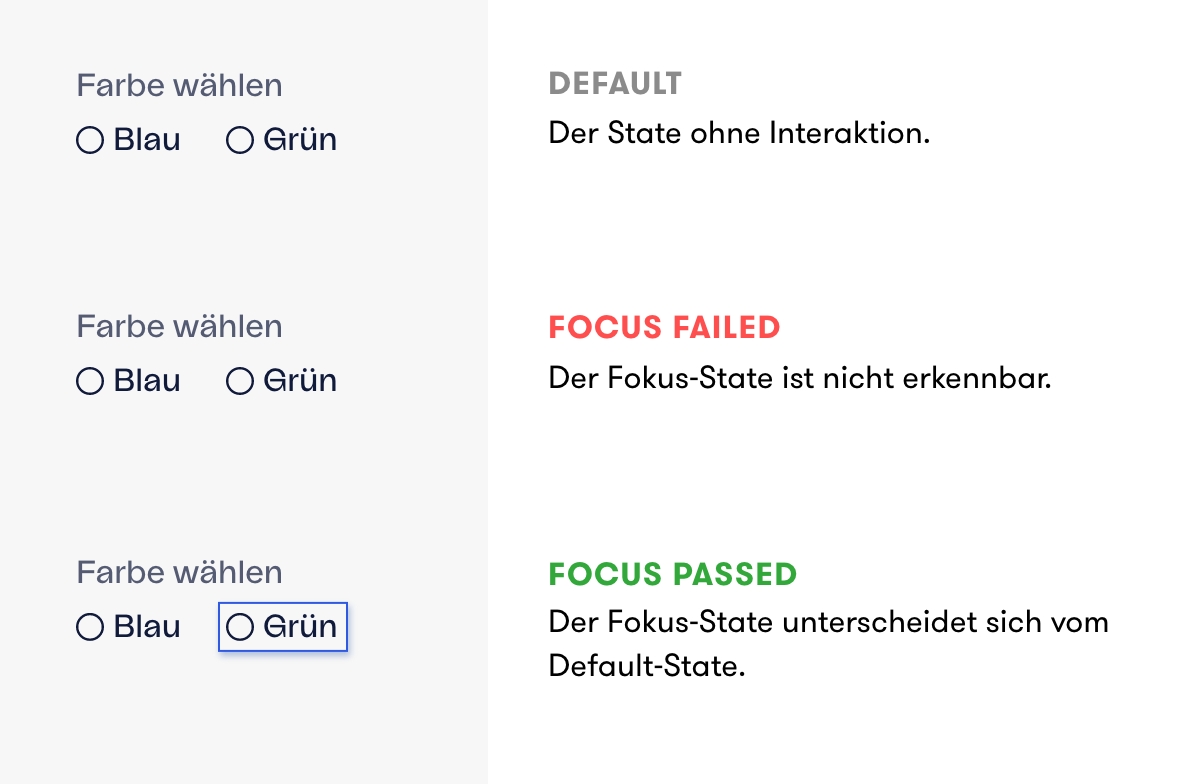
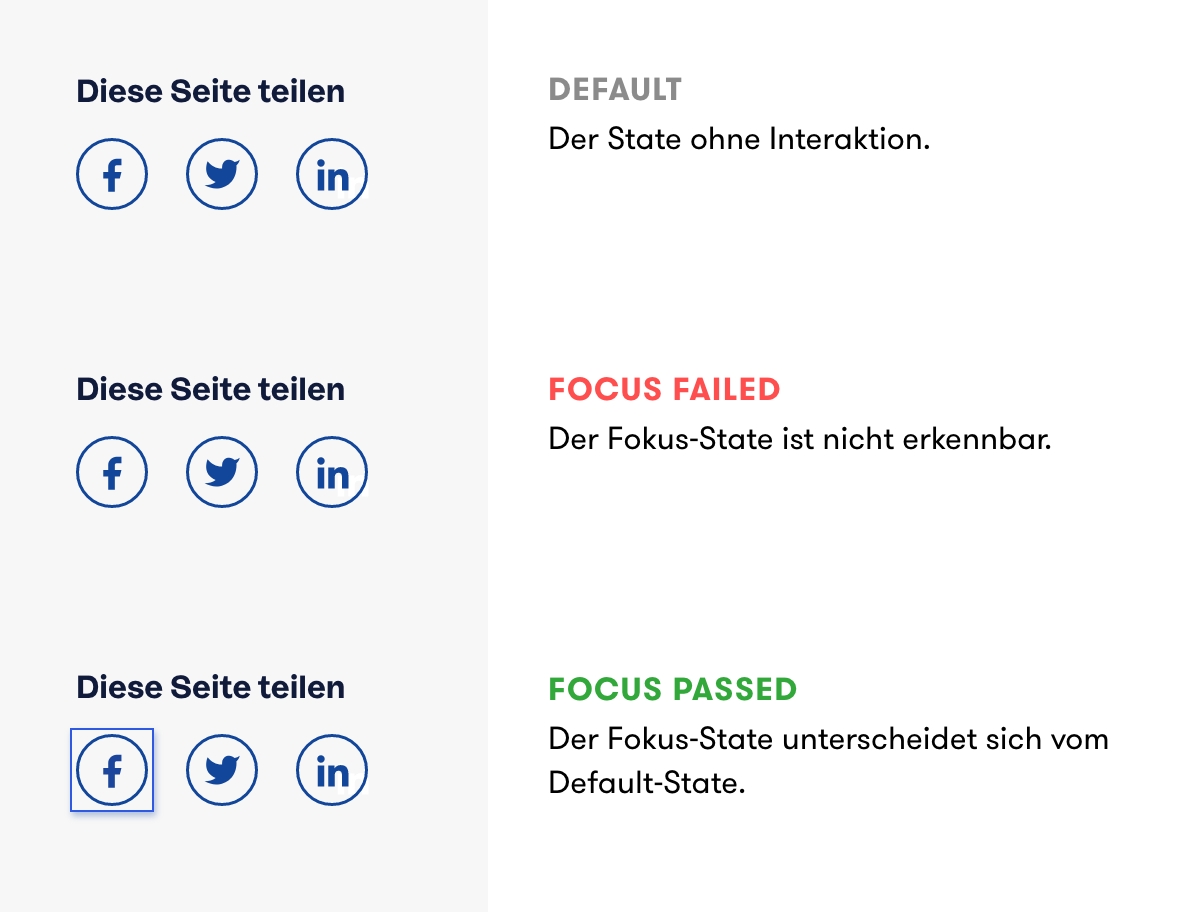
Damit Nutzende wissen, wo sich der Fokus im Inhalt einer Website gerade befindet und welche Elemente zu Handlungen auffordern, ist es wichtig, den Fokus-Status zu setzen. Das heisst, dass jedes durch die Tastatur bedienbare Element bei Tastaturfokus hervorgehoben wird. Bei educa.ch erkannten wir bei Checkboxen oder Radio-Buttons Verbesserungspotential. Auch bei unserer Social-Sharing-Komponente konnten wir Optimierungen vornehmen, indem wir die korrekten HMTL-Tags benutzten, in diesem Fall das <a>-Tag. Tönt simpel, aber der Einsatz von JavaScript verleitet manchmal dazu, dies zu übersehen. Oft werden klickbare Elemente z.B. mit einem <div>- oder <span>-Tag erstellt. Diese sind zwar mittels JavaScript klickbar, aus semantischer Sicht und unter dem Gesichtspunkt der Accessibility jedoch ungeeignet. Dabei gehen der native Fokus-Status sowie die Bedienbarkeit mittels Tastatur verloren.
Focus State Buttons

Focus State Radio Buttons

Focus State Sharing

4. Linkzweck im Kontext
WCAG 2.4.4
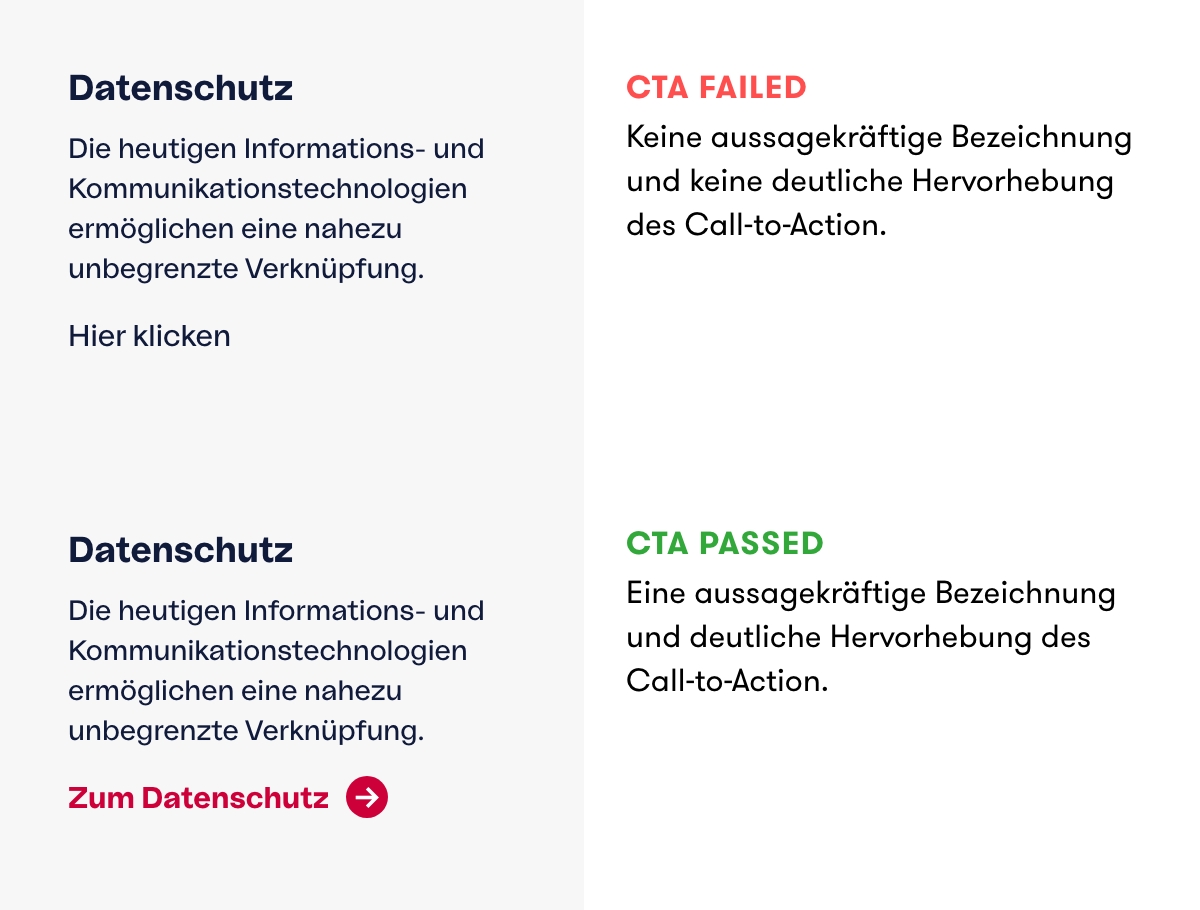
Links sind nützlicher, wenn sie klar benannt sind. Das ermöglicht Nutzenden, die Absicht des Links zu verstehen und zu entscheiden, ob sie dem Link folgen wollen oder nicht. Autoren sollten Phrasen wie «weiter», «hier klicken» etc. vermeiden – viel besser ist «Mehr zum Datenschutz» oder «Alle Teammitglieder». Manchmal lassen sich aber nicht informative Texte nicht vermeiden. So optimierten wir die Teaser bei edulog.ch, indem wir Links als Wrapper für Block-Level-Elemente benutzen.
Nützliche Bezeichnungen von Links

5. Optische Kennzeichnung von Links
Webaim
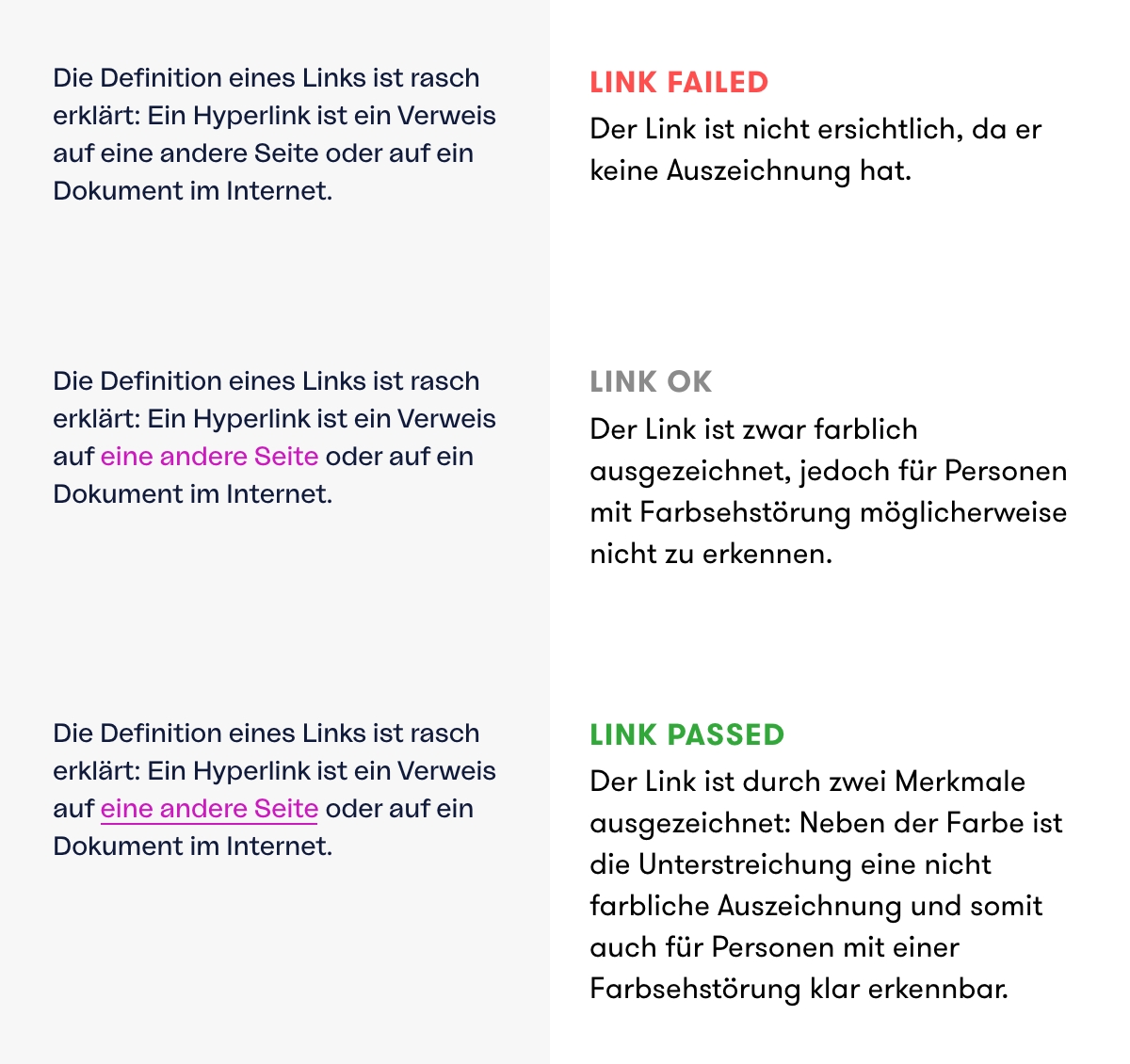
Links und nur Links sollten als solche klar gekennzeichnet sein. Für Nutzende ist es frustrierend, wenn sie versuchen, auf eine Textpassage zu klicken, die aussieht wie ein Link, aber keiner ist. Nutzende sind es gewohnt, dass Links unterstrichen sind. Manchmal kommt eine Unterstreichung für Links aus gestalterischen Gründen nicht in Frage. Dann gibt es zwei weitere Anforderungen, die berücksichtigt werden müssen: Links müssen eine andere Farbe mit einem Kontrastverhältnis von 3:1 zum umgebenden Text und eine nicht farbliche Auszeichnung aufweisen.
Möglichkeiten der Kennzeichnung von Links

6. Wählbare Schriftgrössen
Text auf einer Website sollte ohne funktionelle Beeinträchtigung bis zu 200% vergrössert werden können. Deshalb definieren wir Schriftgrössen relativ zur Standardschriftgrösse des Browsers (dafür wird die Einheit «rem» genutzt). Dadurch können Nutzende die Schriftgrösse des Browsers für alle Websites anpassen, ohne dass die restlichen Elemente des User-Interfaces unnötig vergrössert werden.
Schriftgrössen in Relation zur Standardschriftgrösse des Browsers
7. Alt-Attribute auf Bildern
WCAG 1.1.1
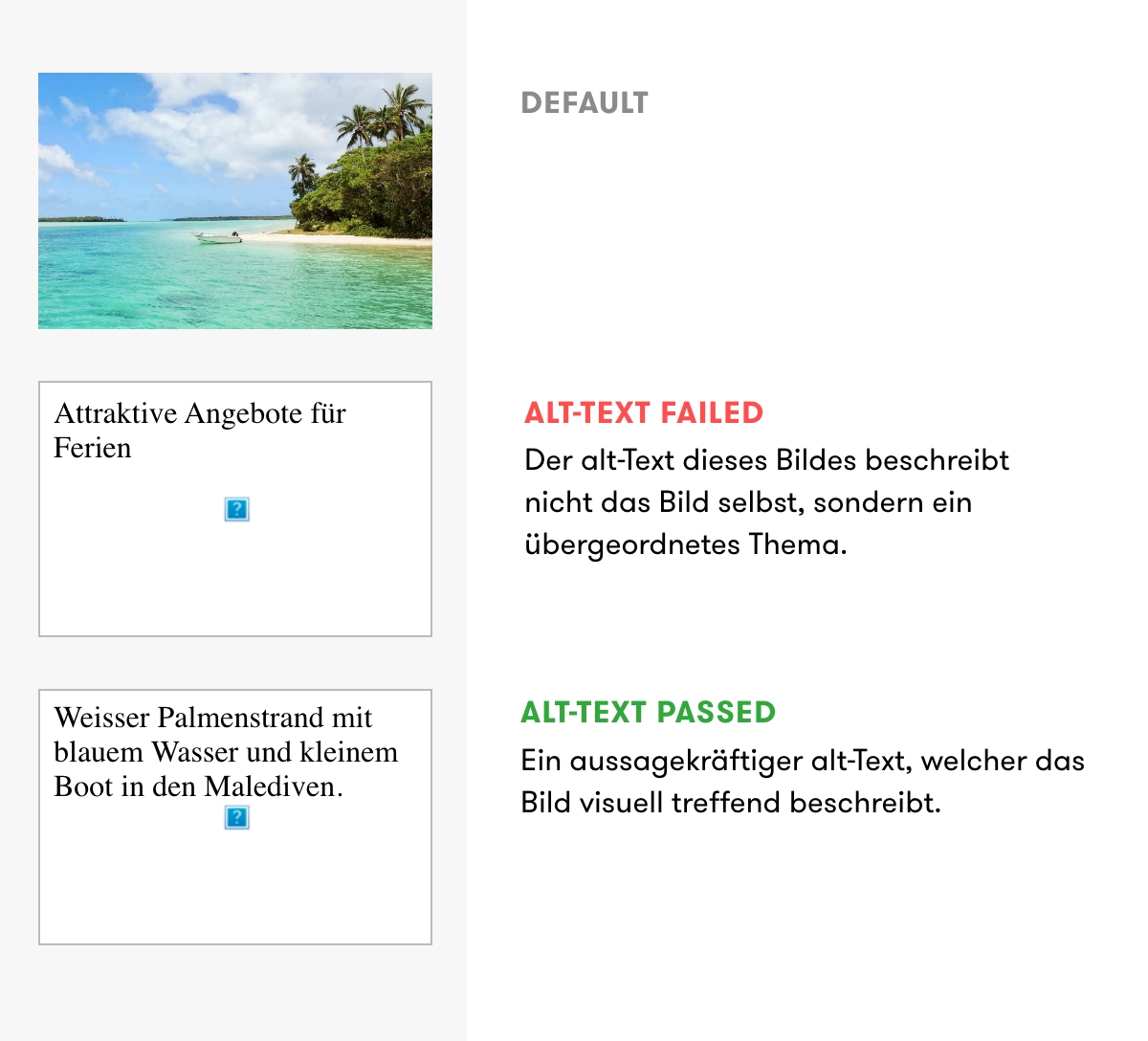
Nicht textlicher Inhalt, welcher den Nutzenden gezeigt wird, hat einen Alternativtext, welcher angezeigt wird, falls der nicht textliche Inhalt nicht angezeigt werden kann. Wir stellen deshalb sicher, dass Autoren solche Alternativtexte zu jedem Bild erfassen können. Alternativtexte sind aber nicht nur für die Accessibility wichtig, sondern nützen auch der Suchmaschinenoptimierung (SEO). Zwei Fliegen mit einer Klappe also. Deshalb lohnt es sich, die Alternativtexte sorgfältig zu verfassen.
Alternative Texte für nicht textliche Inhalte

8. Semantisches HTML
In jedem unserer Projekte versuchen wir, unser HTML-Markup so semantisch wie möglich zu schreiben. Dabei beschreibt der HTML-Code die Funktionsweise oder den Zweck des entsprechenden Elements: beispielsweise Button als <button> und nicht als <span>, Zitat als <blockquote> statt als <div>. Aber auch uns passieren Fehler: Bei educa.ch mussten wir einige Komponenten verbessern, da wir initial falsche HTML-Tags verwendet hatten (siehe Focus States).
Berücksichtigung der Semantik bei HTML-Markups
9. Grösse von klickbaren Elementen
WCAG 2.5.5
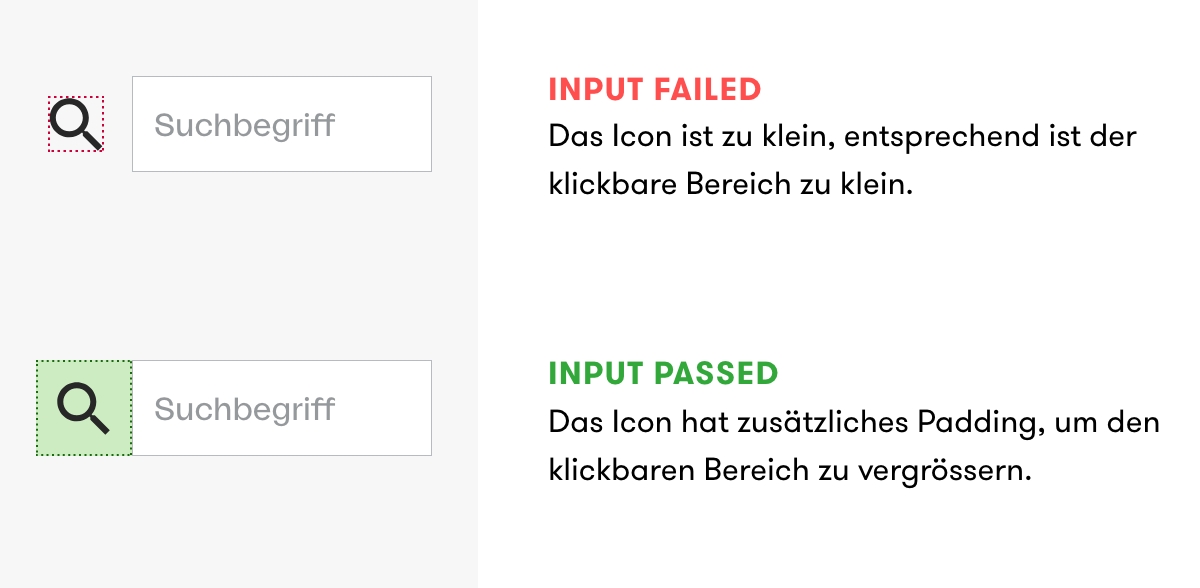
Für Nutzende mit eingeschränkter Mobilität oder Feinmotorik ist es wichtig, dass klickbare Elemente eine genügend grosse Fläche aufweisen. Konkret 44px im Minimum. Bei einigen unserer Projekte verwenden wir klickbare Icons, die mit einer Grösse von 44px nicht mehr ansprechend aussehen oder nicht in das Gesamtlayout passen würden. Deshalb haben wir solche Flächen optimiert und den klickbaren Bereich vergrössert, ohne die Icons zu verändern. Dies gibt uns die Möglichkeit, die Bedienbarkeit und die User Experience, auch auf mobilen Geräten, mit kleinem Aufwand massiv zu verbessern.
Einsatz von Icons und klickbaren Elementen

10. Formulare
Damit Formulare so benutzerfreundlich wie möglich sind und Nutzende die benötigten Daten korrekt und vollständig ausfüllen, schauen wir auf den korrekten Einsatz von Attributen. Damit stellen wir sicher, dass Nutzende die optimalen Validierungsmeldungen erhalten: Beispielsweise ob ein Feld zwingend ausgefüllt, eine gültige E-Mail-Adresse oder eine Zahl eingegeben werden muss. Der korrekte Gebrauch von Autofill-Attributen hilft Nutzenden, Formulare aus gespeicherten Daten automatisch auszufüllen. Besonders dankbar: Browser zeigen darauf optimierte Formularelemente an, z.B. mit Pfeilen, um eine Zahl mit der Maus zu erhöhen und verringern.
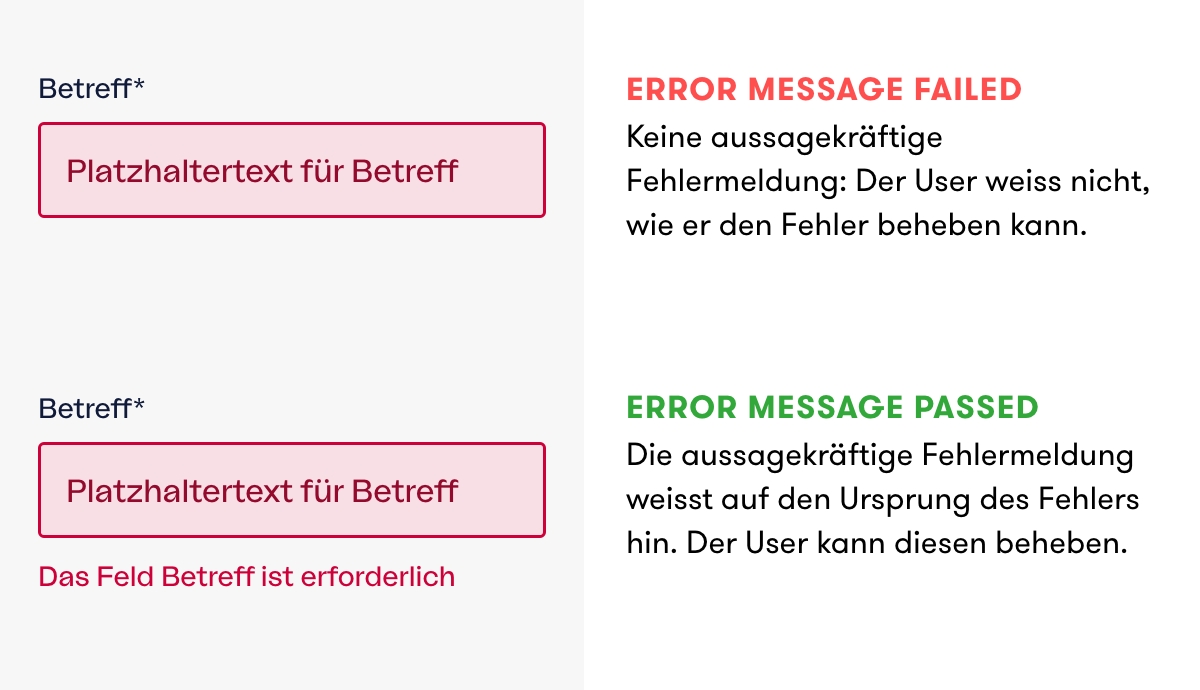
Sinnvolle Validierungsmeldungen bei Formularen

Ausblick
Eine barrierefreie Umsetzung ist immer mit Aufwand verbunden; für WCAG 2.1 AA rechnen wir – je nach Umfang des Projekts – mit einigen Stunden bis Tagen. Unabhängig davon lassen wir möglichst viele Verbesserungen auch in Projekte einfliessen, welche nicht explizit barrierefrei sein müssen: Denn sie tragen zu besserer Nutzerfreundlichkeit (UX) und teils auch Suchmaschinenoptimierung (SEO) bei.
Dabei beansprucht insbesondere das Überprüfen der Massnahmen Zeit: Obwohl Tools dafür bestehen, lassen die WCAG-Richtlinien viel Interpretationsspielraum. Deswegen freuen wir uns auf die erste externe Prüfung und Zertifizierung durch Accessibility-Experten, um zu lernen und unser Wissen weiter zu vertiefen.